ÉDITEUR MOBILE
Après avoir réalisé une page sur votre éditeur Wix, paramétrez-là pour la vue sur mobile.
Wix crée automatiquement une version mobile de votre site en utilisant le contenu de la version ordinateur de votre site. Lors de processus, des décalages de mise en forme de votre page peuvent apparaitre et des éléments peuvent être masqués, il donc nécessaire d’effectuer des ajustements pour optimiser et personnaliser la vue de votre site sur mobile.
Si votre site compte de nombreuses pages, n'attendez pas de finir la construction de votre site sur l'éditeur de bureau avant de passer au paramétrage sur l'éditeur mobile. Il est plus aisé de passer sur l'éditeur mobile à chaque fois que vous terminez une page de votre site.
Via l'éditeur mobile, il est tout à fait possible de personnaliser votre site pour qu'il apparaisse avec un style tout à fait différent sur les appareils mobiles ou vous pouvez simplement faire de petits ajustement en gardant le même style.
Pour accéder à l'éditeur mobile, cliquer sur l'icône "Mobile" en haut de l'éditeur ordinateur :

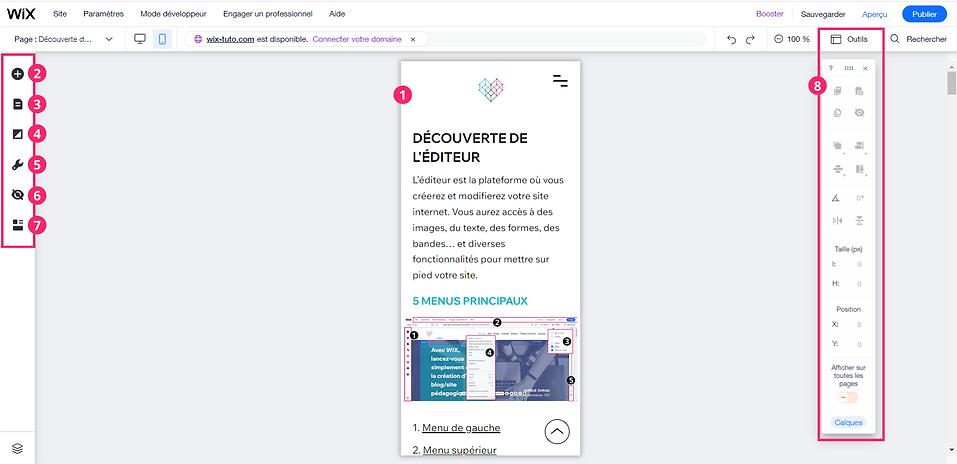
Découverte de l'éditeur mobile
%20(4).png)
8. Menu outils
1
ÉLÉMENTS ET CONTENUS DE VOTRE SITE
L'Éditeur mobile permet d'adapter la vue mobile de votre site en fonction de vos besoins.
Tout élément ajouté à la vue ordinateur de votre site est automatiquement ajouté à votre vue mobile.
Vous pouvez le conserver tel quel, effectuer des ajustements pour garder l'élément sur mobile, ou le masquer complètement.
Dans tous les cas, les modifications que vous apportez à ces éléments sur mobile n'affectent pas la version ordinateur.
Personnaliser du texte provenant de la version ordinateur
Si une zone de texte a été ajoutée à l'origine sur l'ordinateur, vous pouvez uniquement ajuster sa taille, sa couleur, son alignement, ajouter une animation ou la masquer en fonction de vos besoins mobiles.

Personnaliser une image provenant de la version ordinateur
Si une image a été ajoutée à l'origine sur l'ordinateur, vous pouvez uniquement la redimensionner, la rogner, ajouter une animation, contrôler le comportement de l'image (par exemple, un lien s'ouvre lorsqu'on clique dessus) ou la masquer.

Pour modifier davantage la zone de texte ou l'image :
-
soit la modifier dans l'éditeur ordinateur
-
soit ajouter à nouveau ce même élément via l'éditeur mobile et masquer l'ancien
-
soit faire un copier/copier de l'élément et masquer l'ancien
Personnaliser les espacements entre les éléments

Afin d'ajuster les espacements sur version mobile, cliquer sur l'icône glisser de l'élément pour le déplacer vers le haut ou vers le bas tout en conservant la mise en page.
2
AJOUTER DES ÉLÉMENTS À LA VERSION MOBILE
L'Éditeur mobile permet d'ajouter autant d'éléments - optimisés pour les appareils mobiles - que vous le souhaitez à votre vue mobile. Vous pouvez ajouter du texte, des images, des boutons, des formes, des boîtes, des réseaux sociaux et des intégrations.

Les éléments ajoutés sur mobile n'apparaissent pas sur la version ordinateur de votre site.
Ces éléments sont signalés par l'icône
Les éléments uniquement mobiles sont entièrement personnalisables. Vous pouvez en personnaliser le design, ajuster la mise en page, ajouter des animations et les dupliquer.
Remarque : il n'est pas possible de copier/coller un élément de la version mobile vers la version ordinateur et inversement.
3
PAGES DU SITE ET MENU

Dans cette partie, vous pouvez gérer les différents aspects du menu mobile sans modifier la version de votre ordinateur. Vous pouvez modifier les couleurs, le texte, l'arrière-plan et ajouter d'autres éléments pour personnaliser votre menu.
Le menu mobile se compose de trois éléments :
-
l'icône du menu
-
le conteneur du menu
-
les éléments du menu

Chacun d'entre eux peut être ajusté et personnalisé individuellement.
4
ARRIÈRE-PLAN MOBILE
À partir de l'éditeur mobile, vous pouvez modifier l'arrière-plan (couleur, vidéo ou image) sans affecter l'arrière-plan de votre ordinateur.
Par défaut, l'arrière-plan de votre page sur la version mobile de votre site est identique à l'arrière-plan de la version ordinateur.

Remarque : si vous choisissez une vidéo comme arrière-plan de votre page sur ordinateur, elle est automatiquement convertie en image sur votre site mobile.
5
OUTILS MOBILE

La partie outils mobile fournit des fonctionnalités supplémentaires pour la version mobile : ajout d'un écran de bienvenue, une barre d'action rapide (pour aider les internautes à vous contacter instantanément depuis leur téléphone portable), un bouton haut de page au bas de longues pages. Pour les internautes qui utilisent Chrome sur Android, il est également possible de modifier la couleur du thème du navigateur une fois qu'ils accèdent à votre site.
6
ÉLÉMENTS MASQUÉS SUR MOBILE
Lors de la création par Wix de la version mobile de votre site, les éléments qui ne sont pas optimisés pour la version mobile sont automatiquement masqués, ce qui peut être parfois très problématique lorsqu'il s'agit de contenus importants !
Via l'icône éléments masqués à gauche de l'éditeur, vous pouvez visualiser ces éléments masqués.
Pour faire réapparaître des éléments masqués, cliquez sur le bouton sur l'élément concerné.

Remarque : si vous ne trouvez pas un élément dans la partie éléments masqués, utilisez les calques pour afficher tous les éléments présents sur votre page. Il se peut que votre élément soit effectivement affiché sur votre page mais invisibilisé car masqué derrière un autre élément .
Masquer un élément sur mobile
Vous pouvez masquer n'importe quel élément de votre site mobile via l'icône "œil barré".
Après avoir masqué un élément, il est automatiquement ajouté à la partie éléments masqués.

Les modifications apportées à votre site mobile n'affecteront pas votre site en version ordinateur.
Remarque :
-
vous pouvez également masquer un élément en appuyant sur la touche Supprimer de votre clavier.
-
masquer un élément de bureau sur votre site mobile ne les supprime pas. Si vous souhaitez supprimer un élément, vous devez le faire à partir de l'éditeur ordinateur.
7
OPTIMISATION DE LA MISE EN PAGE
L'optimiseur de mise en page propose une actualisation de votre mise en page mobile. L'outil réorganise automatiquement les éléments sur votre page pour obtenir une autre mise en page optimisée pour mobile.
Si la mise en page optimisée ne vous convient pas, cliquez sur "Annuler" pour revenir à la mise en page d'origine.

8
MENU OUTILS
Plus travailler avec plus de précision, vous retrouvez dans la version mobile les différents outils disponibles dans l'éditeur ordinateur (alignement, position, taille, calques, règles...).
Plus d'infos sur le menu outils ici

Remarque sur la désactivation de l'affichage compatible sur mobile
Si vous souhaitez conserver la version ordinateur (ce qui n'est pas conseillé), vous pouvez désactiver l'affichage compatible sur mobile de votre site en cliquant sur paramètres dans le menu supérieur.
Puis cliquez sur Optimisation mobile et enfin décochez l'option "Optimiser pour les mobiles".


%20(500%C2%A0%C3%97%C2%A0500%C2%A0px)%20(800%C2%A0%C3%97%C2%A0800%C2%A0px)%20(500%C2%A0%C3%97%C2%A0500%C2%A0px)%20(800.png)